- AI Dev - 인공지능 개발자 모임
- 정보공유
- 챗봇 기획
글 수 40

https://brunch.co.kr/@ideawriter/22
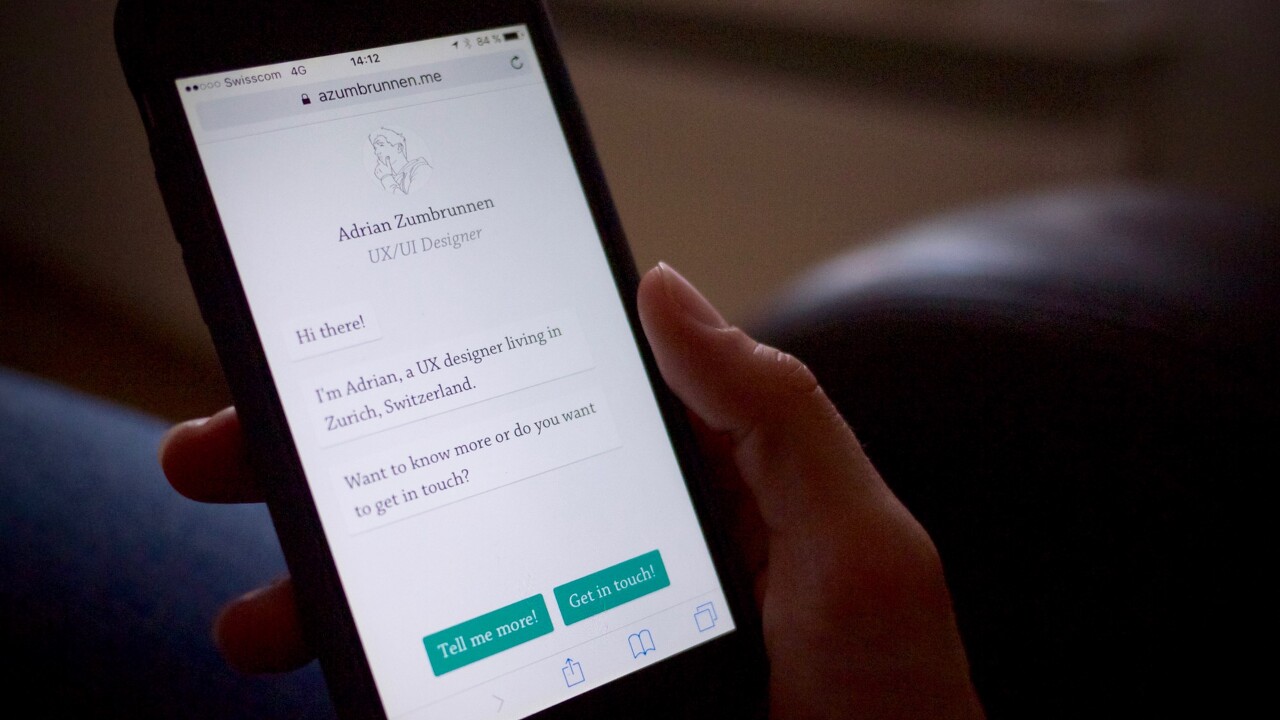
자신의 개인 홈페이지에 대화 방식을 추가한 경험을 정리한 글입니다. 보통 웹페이지는 사실이나 정보를 보기 좋게 나열하는게 일반적입니다. 여기에 대화라는 요소를 넣어서 좀 더 상호작용이 가능하게 변경하였습니다.
앞으로 인공지능이 발전할수록 특히 대화 인터페이스가 큰 역할을 할 것이라 생각합니다. 이를 위해서는 기술도 중요하지만, 문장을 작성하고 흐름을 제어하는 기획이 필수적입니다. 하지만 아직 이런 UX적인 측면이 정립되지 않은 것 같습니다.